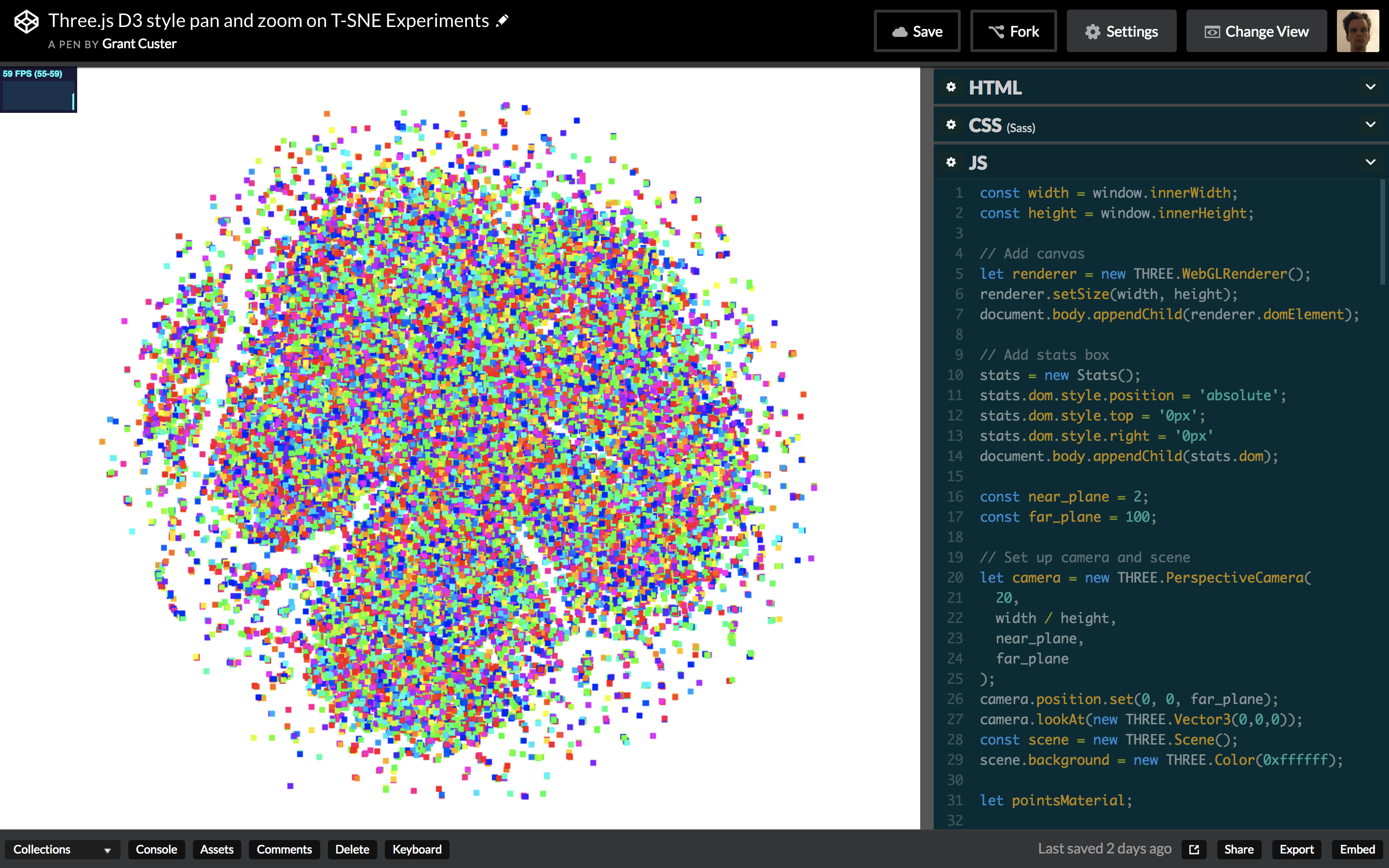
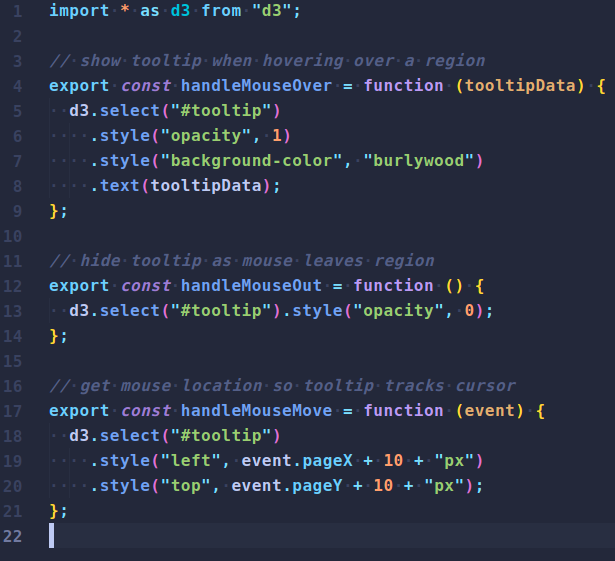
Implementing a custom drag event function in JavaScript and THREE.js | by Daniel Ellis Research | UX Collective

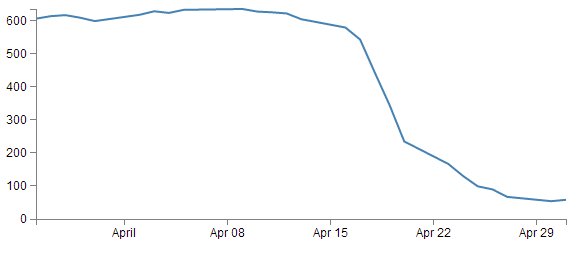
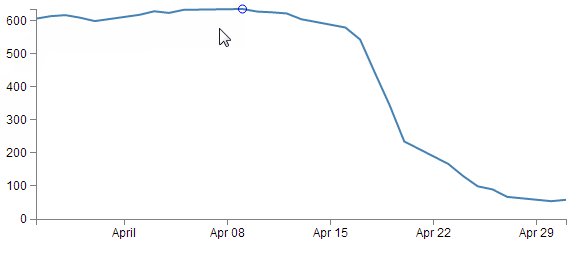
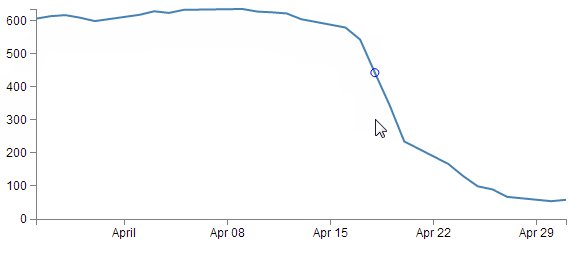
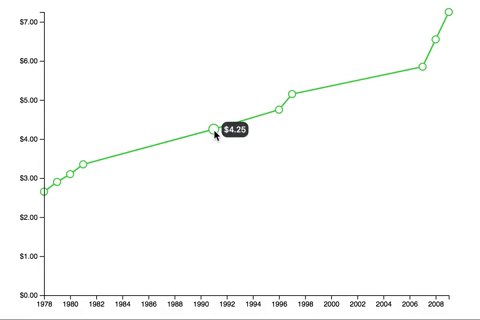
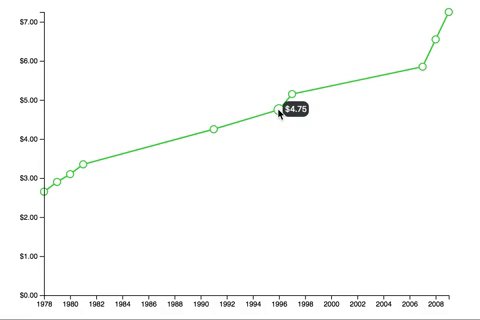
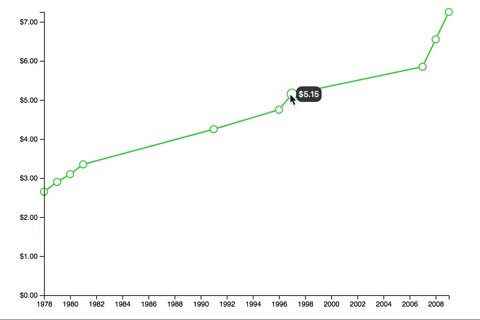
javascript - d3.js v4, how do I have a line follow the mouse on hover, but also have a circle follow the path? - Stack Overflow