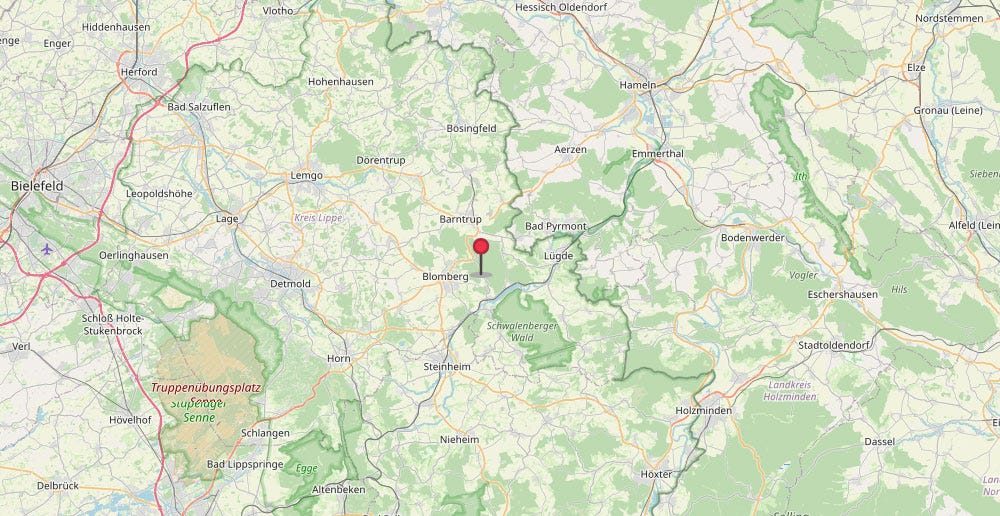
GitHub - lennardv2/Leaflet.awesome-markers: Colorful, iconic & retina-proof markers for Leaflet, based on the Font Awesome/Twitter Bootstrap icons.

Leaflet markers at same position: dynamically display all markers infos through one marker only - Geographic Information Systems Stack Exchange