CSS-Tricks on Twitter: "You know how position: relative; creates a new context for absolute positioning within? So does a CSS transform. https://t.co/iBsdL6KX4K" / Twitter

html - Why top:0 with position:absolute not working if another element has margin-top here? - Stack Overflow

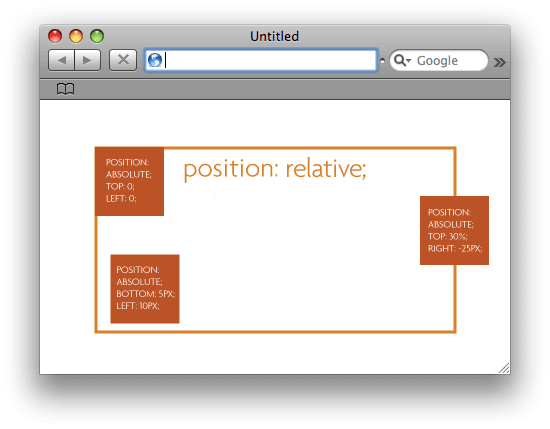
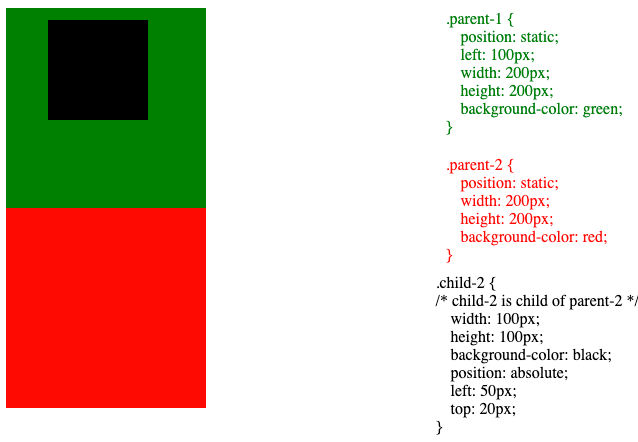
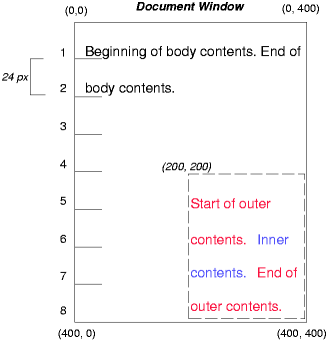
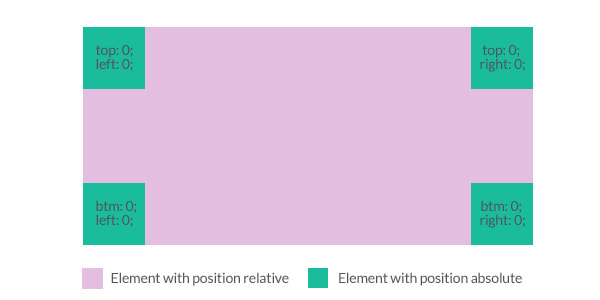
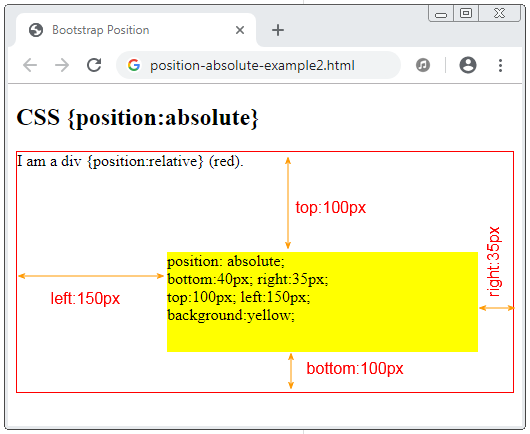
css - Difference between style = "position:absolute" and style = "position:relative" - Stack Overflow
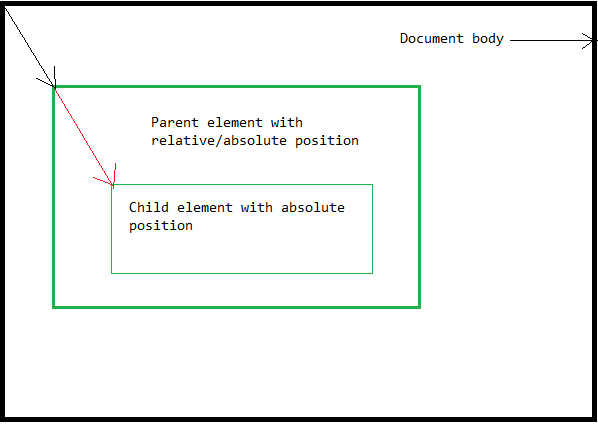
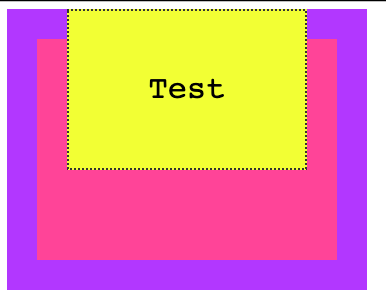
![Android] position: absolute shouldn't be cut off within a container with border · Issue #12534 · facebook/react-native · GitHub Android] position: absolute shouldn't be cut off within a container with border · Issue #12534 · facebook/react-native · GitHub](https://user-images.githubusercontent.com/87477/33342489-2cf313da-d47a-11e7-87f9-dac1732e744c.png)
Android] position: absolute shouldn't be cut off within a container with border · Issue #12534 · facebook/react-native · GitHub