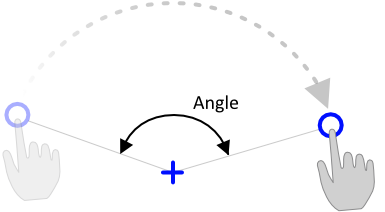
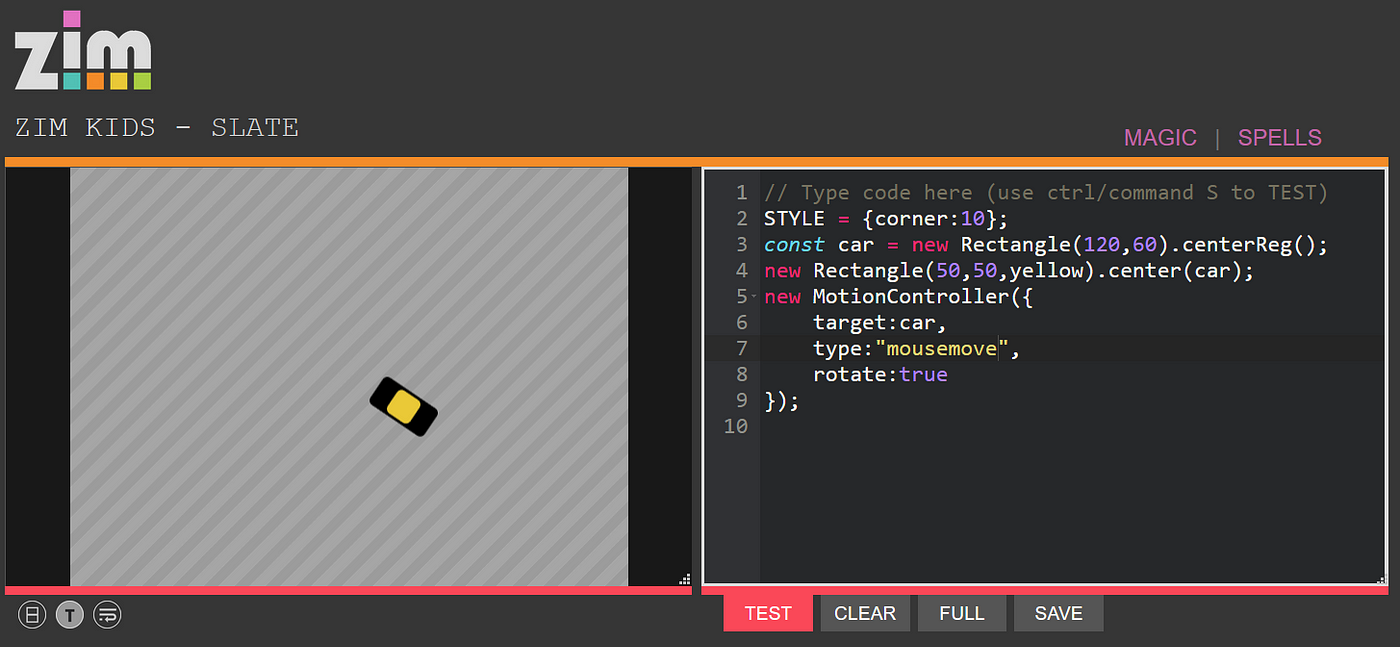
Canvas Rotation Based on Mouse Position | Getting something on the canvas to rotate based on where your mouse cursor is can be a bit tricky! This fully working example and linked

javascript - HTML5 canvas, make image rotate around click to select and drag circle - Stack Overflow

javascript - How can I increment the rotation angle for a JS object in HTML5 canvas? - Stack Overflow

javascript - Returning un-transformed mouse coordinates after rotating an object on html5 canvas - Stack Overflow